WMC Editor¶
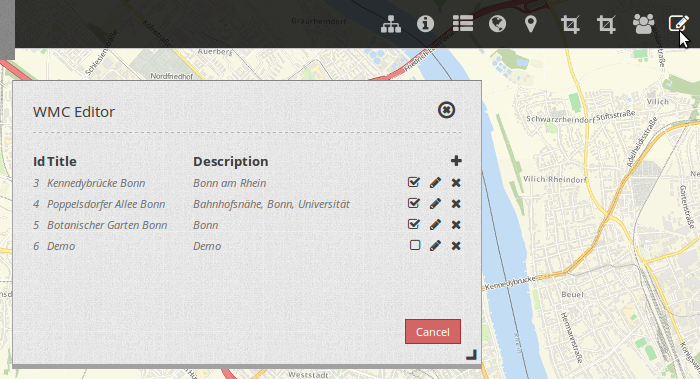
Im Mapbender können mit dem WMC Editor Konfigurationen gespeichert und bearbeitet werden. Diese Konfigurations können mit dem WMC-Lader geladen werden. Mehr dazu unter WMC Loader.
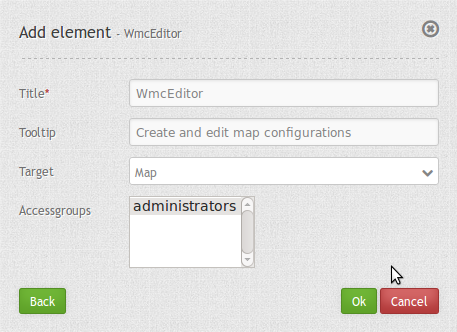
Sie können den WMC-Editor ihrer Applikation hinzufügen. Beachten Sie, dass der WMC-Editor einen Button benötigt.
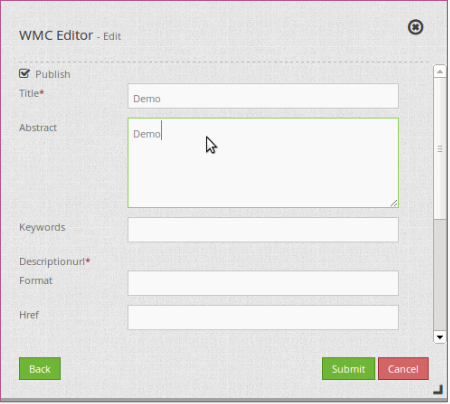
Mit dem Editor können Konfigurationen erzeugt und bearbeitet werden. Es können Konfigurationen mit einem Titel, einer Beschreibung und einem Screenshot gespeichert werden.


Konfiguration¶

- Title: Titel des Elements. Dieser wird in der Layouts Liste angezeigt und ermöglicht, mehrere Button-Elemente voneinander zu unterscheiden. Der Titel wird außerdem neben dem Button angezeigt, wenn “Beschriftung anzeigen” aktiviert ist.
- Tooltip: Text, der angezeigt wird, wenn der Mauszeiger eine längere Zeit über dem Element verweilt.
- Target: ID des Kartenelements, auf das sich das Element bezieht.
- Accessgroups: definiert Gruppen, die den WMC Editor verwenden können.
Class, Widget & Style¶
- Class: Mapbender\WmcBundle\Element\WmcEditor
- Widget: <Put Widget name here>
- Style: <Put name of css file here>
