Responsives Design¶
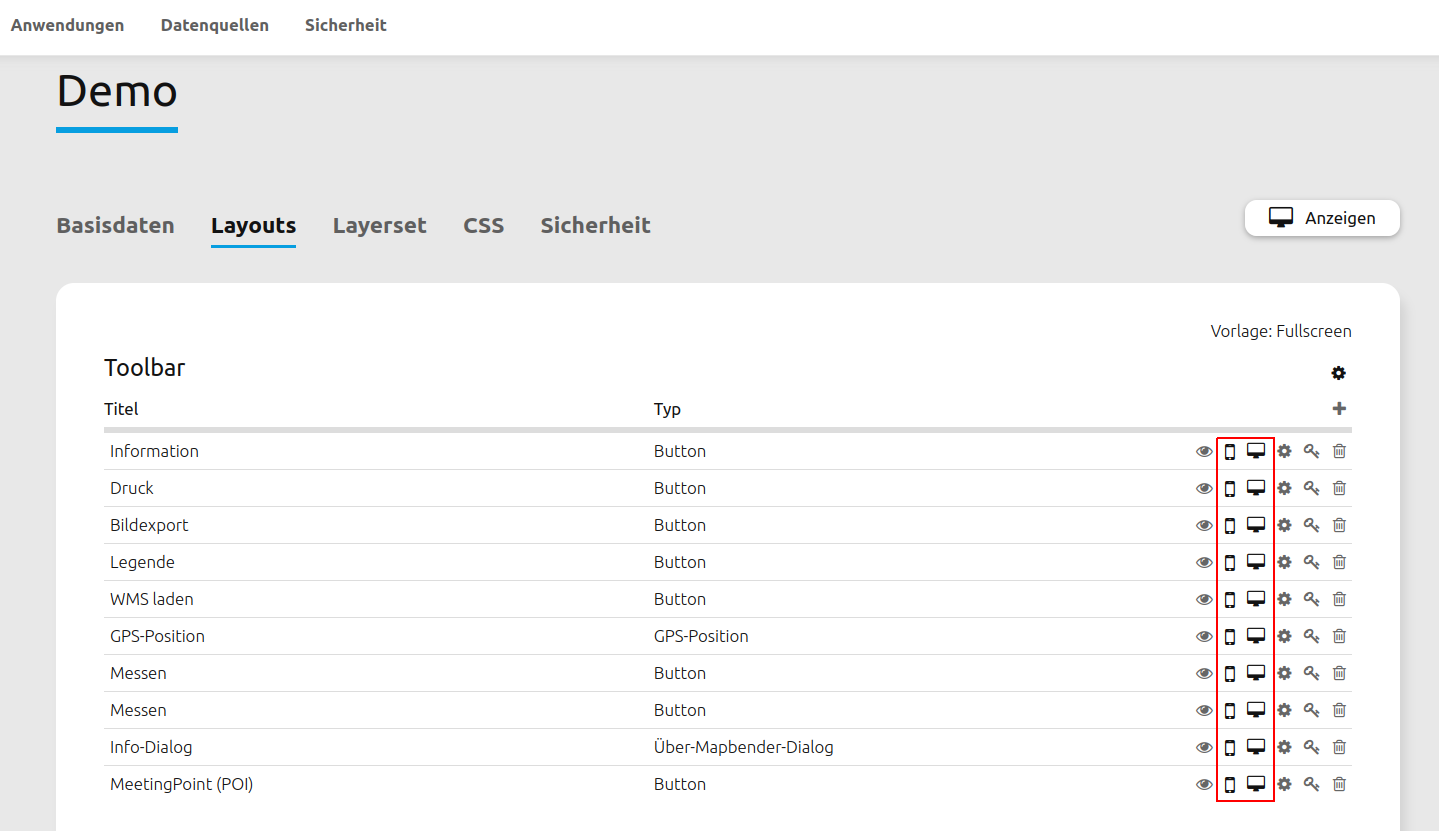
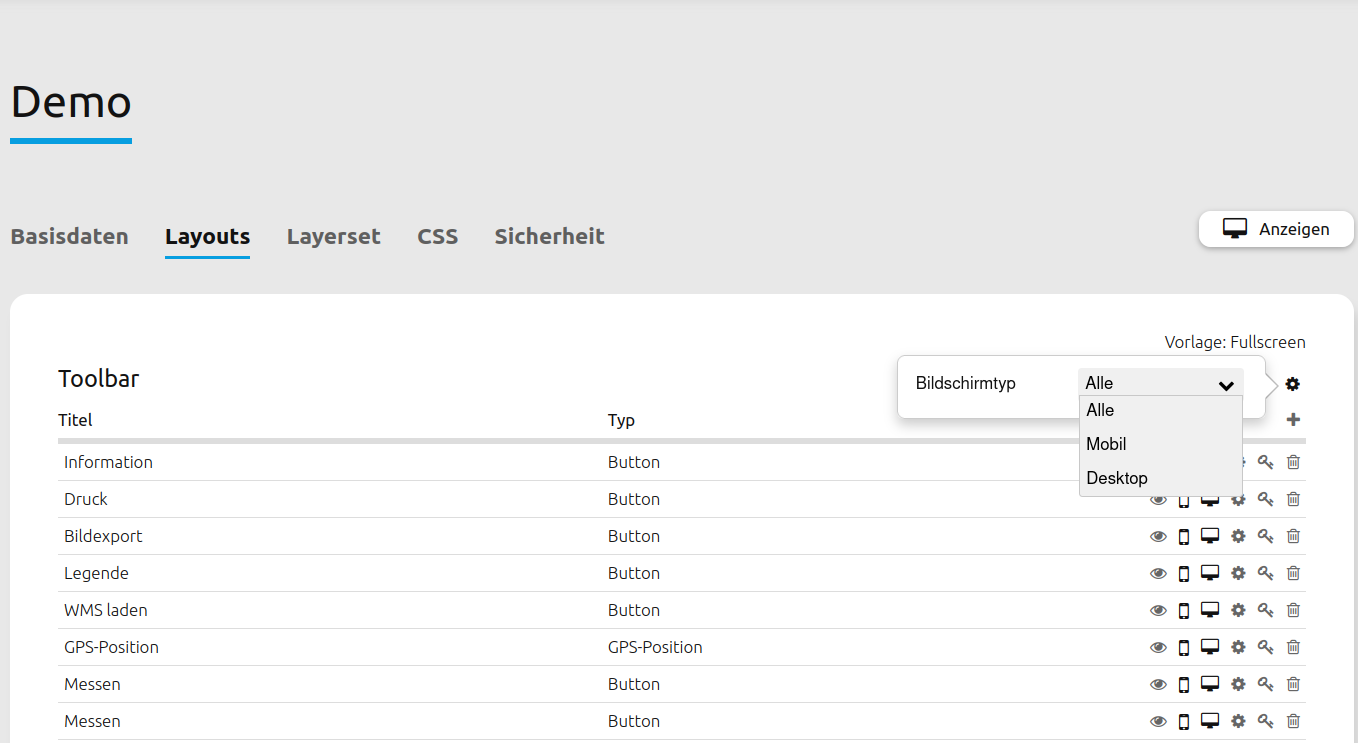
Mapbender bietet ein responsives Webdesign zur besseren Übersichtlichkeit an. Jedes Element in der Toolbar und Sidepane kann dabei für unterschiedliche Ansichten individuell konfiguriert werden (Desktop, Mobiltelefon oder beides).

Alternativ kann das Design auch für ganze Layout-Bereiche definiert werden. Dadurch werden alle zugehörigen Elemente automatisch nicht mehr angezeigt, wenn eine bestimmte Ansicht ausgewählt ist.

Anwendungsbeispiel¶
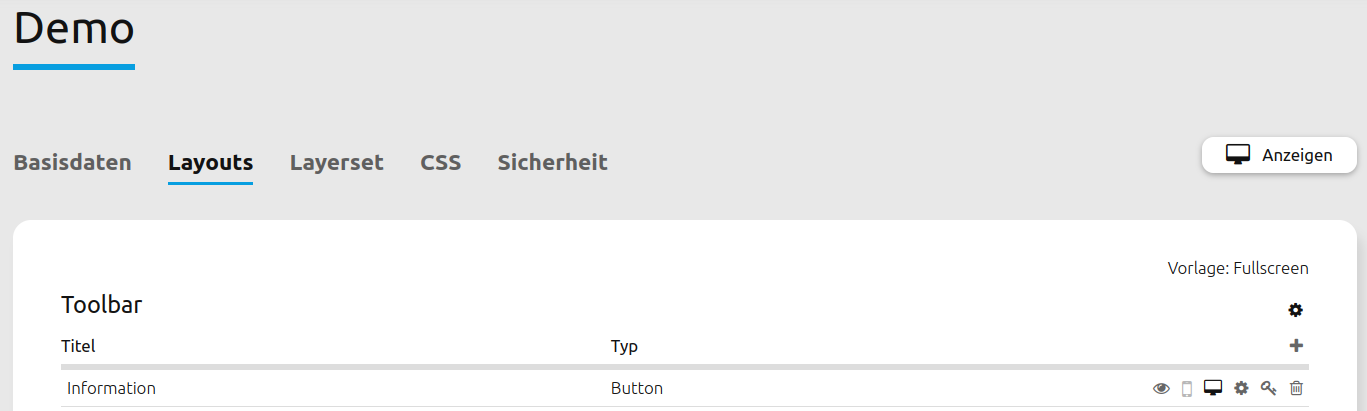
Im folgenden Beispiel wird das Element “Information” aus der mobilen Ansicht entfernt.

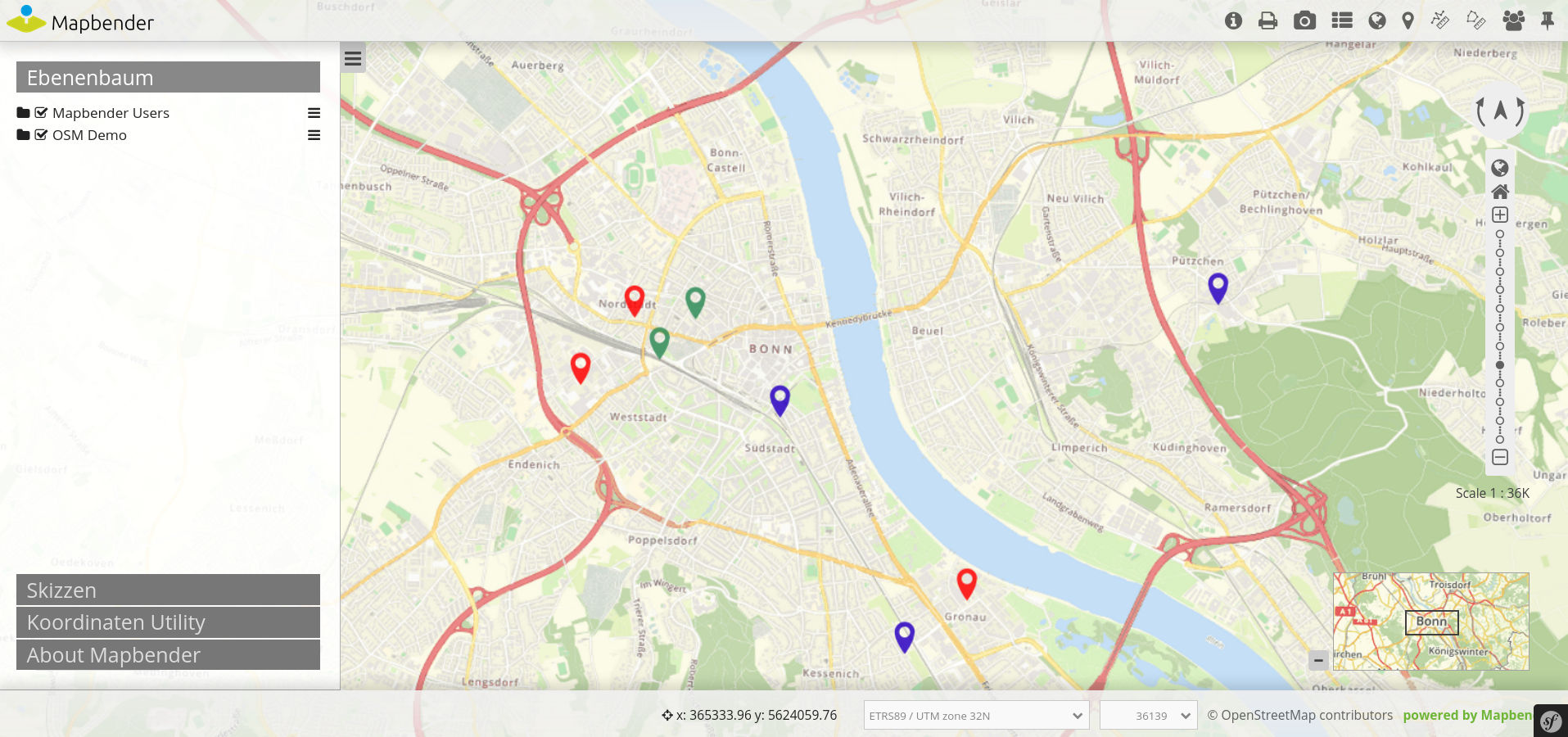
In der Desktopansicht ist das Element in der Toolbar vorhanden.

Das Element wird in der mobilen Ansicht nicht mehr angezeigt.