Button¶
Dieses Element stellt ein Button-Modul bereit. Einige Elemente wie die Legende, Layertree (Layerbaum), FeatureInfo (Infoabfrage), Linien- und Flächenberechnung und der Druck benötigen einen Button, um einen Dialog anzuzeigen oder um aktiviert zu werden, wenn das Element in Content oder Footer eingebunden wurde.
Buttons können optional gruppiert werden, sodass nur ein Button in der Gruppe aktiviert ist. Dies wird im Gruppen-Parameter eingestellt. Es kann außerdem ein Button definiert werden, der sich auf eine Webseite oder ein Script bezieht und bei Aktivierung zu diesem weiterleitet. Bei dem Parameter Target stehen nur Funktionen zur Auswahl, die vorher in der Anwendung unter dem Reiter Layouts entweder in den Content oder den Footer eingebunden wurden.
Konfiguration¶

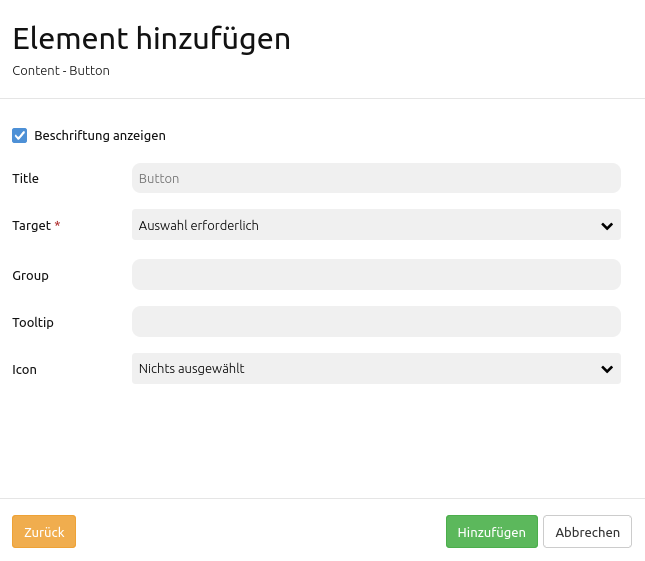
Beschriftung anzeigen: Schaltet die Beschriftung des Buttons an/aus (Standard: an).
Title: Titel des Elements. Dieser wird in der Layouts Liste angezeigt und ermöglicht, mehrere Button-Elemente voneinander zu unterscheiden. Der Titel wird außerdem neben dem Button angezeigt, wenn “Beschriftung anzeigen” aktiviert ist.
Target: Zielelement (Titel), das bei Anklicken des Buttons ausgelöst wird.
Group: Hiermit kann das Element einer Gruppe hinzugefügt werden. Aus dieser Gruppe können nicht mehrere Buttons gleichzeitig aktiviert sein. Wird ein anderer Button aus der Gruppe ausgewählt, wird der vorher ausgewählte automatisch deaktiviert.
Tooltip: Text, der angezeigt wird, wenn der Mauszeiger eine längere Zeit über dem Element verweilt.
Icon: Symbol des Buttons, basierend auf einer CSS-Klasse.
Icons¶
Für einige Symbole können zwei verschiedene Icon-Typen ausgewählt werden.
Ein Symbol basierend auf einer Grafik (z.B. “About”),
Ein Symbol basierend auf einer Schrift (z.B. “About (Font Awesome)”).
Letztere basieren auf einem IconSet, das mit dem Mapbender als Modul ausgeliefert wird. Wir empfehlen die Verwendung der Symbole aus dieser Bibliothek.
Mehr Informationen dazu unter:
Konfigurationsbeispiele:¶
Je nach Ziel der Anwendung werden unterschiedliche Buttons benötigt, die verschiedene Funktionen bieten. Diese können nach Bedarf und Wunsch integriert werden. Buttons können für Features eingebunden werden, die vorher im Content konfiguriert wurden. Beispielsweise können die Legende oder die Linien- und/oder Flächenmessung über Buttons angesprochen werden:
Button für die Legende¶
Für Karten sind Legenden sehr hilfreich, da sich so die Betrachter der Karte über den Inhalt informieren können. Die Legende ist in diesem Anwendungsbeispiel im Content als Element type “dialog” eingebunden. Wie eine Legende konfiguriert wird, wird in der Dokumentation unter Legende beschrieben. Der Button für eine Legende wird wie folgt eingebunden:
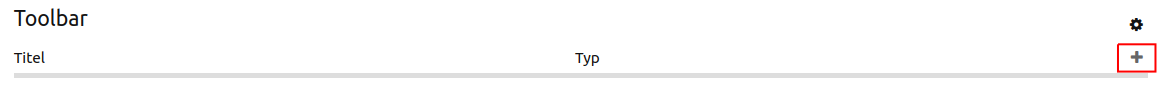
Zuerst muss über das + - Zeichen in der Anwendung unter dem Reiter Layouts im Toolbar Bereich das Element Button ausgewählt werden.

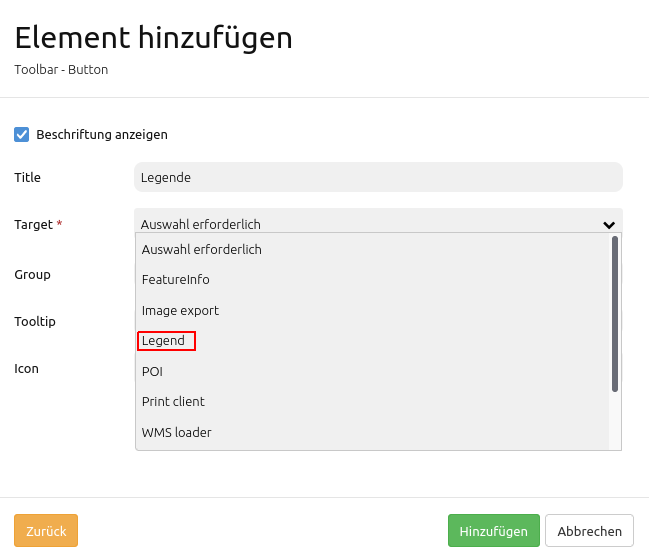
Nach Auswahl des Elements Button öffnet sich der Dialog “Element hinzufügen – Button”. Hier werden die Einstellungen zur Konfiguration des Buttons vorgenommen. Die Bezeichnung des Buttons zum Öffnen der Legende wird im Feld Title eingetragen und lautet hier “Legende”. Im Beispiel wurde kein Text für “Tooltip” definiert. Das heißt, es erscheint kein Text, wenn die Maus über den Button innehält. Als Icon können nun eine Vielzahl an Möglichkeiten ausgewählt werden. In diesem Fall wird die Option “Legend” gewählt.
Nun wird im Feld Target gewählt, welche vorher definierte Funktion mit dem Button angesprochen werden soll. Die Liste, die dort als Dropdown-Menü erscheint, beinhaltet alle Funktionen, die vorher im Content, in der Sidepane oder im Footer konfiguriert wurden. Da hier der Button für die Legende konfiguriert wird, muss ebenfalls die Option “Legend” gewählt werden.

Das Feld “Group” wird für diesen Fall leer gelassen. Der Button sieht in der Mapbender-Anwendung wie folgt aus:

Da im Konfigurationsdialog zum Button Element bei Beschriftung anzeigen ein Haken gesetzt war, wird die Beschriftung neben dem Icon angezeigt. Ist dieser Haken nicht aktiviert, sieht der Button wie folgt aus:

Wäre hier im Feld Icon statt “Legend” “Legend (Font Awesome)” ausgewählt und die Beschriftung aktiviert worden, sähe der Button wie folgt aus:

Nun öffnet sich bei klicken auf den Button die Legende in einem Dialogfeld. Der Aufruf der Legende über den Button funktioniert lediglich nur dann, wenn das Element Legende als Element type “dialog” konfiguriert wurde. Der Element type “blockelement” sollte lediglich dann verwendet werden, wenn die Legende als festes, direkt sichtbares Element beispielsweise in die Sidepane integriert werden soll.
Button für Linien- und Flächenmessung¶
Auch die Funktionen der Linien- und Flächenmessung können über Buttons in eine Anwendung eingebunden werden. Auch in diesem Fall ist es notwendig, dass diese Funktionen schon in Content, Sidepane oder Footer konfiguriert sind.
In diesem Konfigurationsbeispiel sollen beide Buttons einer Gruppe zugeordnet werden, so dass entweder Linien oder Flächen gemessen werden können, jedoch nicht beides gleichzeitig.
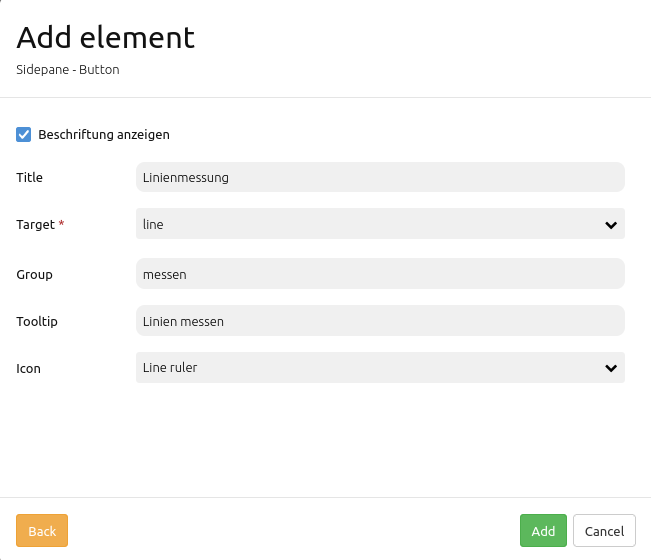
Der Button wird, wie schon der Legendenbutton, über das + - Zeichen in der Anwendung unter dem Reiter Layouts im Toolbar Bereich eingebunden. Es erscheint der Dialog “Element hinzufügen – Button”, der für die Konfiguration des Buttons für die Linienmessung wie folgt aussehen kann:

Im Anwendungsbeispiel ist die Bezeichnung (Title) des Buttons “Linienmessung”. Als Target wird das vorher im Content erstellte Element “line” eingebunden. Um die Gruppierung mit der Flächenmessung möglich zu machen, wird im Feld Group ein Gruppenname vergeben. Hier lautet die Bezeichnung der Gruppe “messen”. Dieser Gruppenname wird analog auch bei dem Button für die Flächenmessung eingetragen. Der Text “Linien messen” wird beim Platzieren der Maus auf dem Button angezeigt (Tooltip). Als Icon wird “Line ruler” gewählt.
Das Element “line” wurde mithilfe der Funktion Linien-/Flächenmessung erstellt und als Linienmessung konfiguriert. Wie das Element Linien-/Flächenmessung konfiguriert wird, wird in der Dokumentation unter Linien-/Flächenmessung beschrieben.
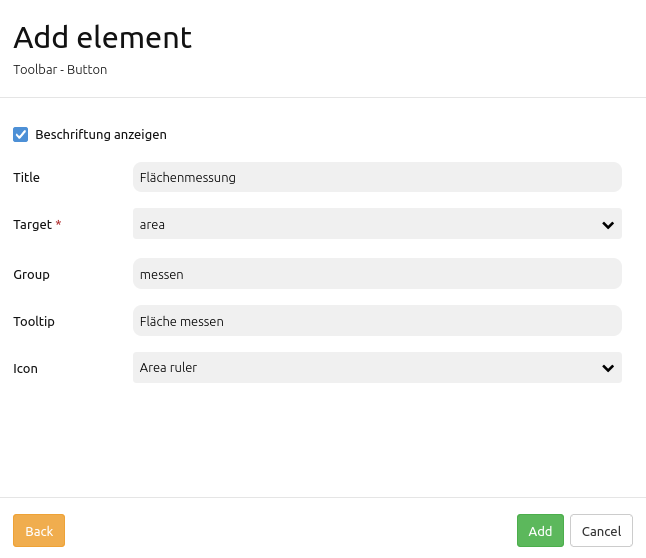
Der Button für die Flächenmessung wird analog eingebunden. Der Dialog der Konfiguration des Buttons sieht im Konfigurationsbeispiel wie folgt aus:

Zu beachten ist besonders das Feld Group mit dem Namen der Gruppe. Dieser muss mit dem Eintrag im Feld Group des Buttons “Linienmessung” übereinstimmen muss. Beide Buttons können in der Anwendung wie folgt aussehen:

Ist der Button Linienmessung aktiv, sieht er wie folgt aus:

Sobald nun auf den Button Flächenmessung geklickt wird, wird die Funktion Linienmessung beendet und die Funktion Flächenmessung aktiviert.
YAML-Definition:¶
title: # Titel
tooltip: # Text des Tooltips
icon: ~ # Symbol verwendete CSS Klasse
label: true # false/true, um den Button zu beschriften. Der Standardwert ist true.
target: ~ # Titel (Id) des Zielelements
click: # bezieht sich auf eine Webseite oder ein Skript, z.B.: http://mapbender.org
group: ~ # Gruppe, in die der Button eingefügt werden soll. Nur ein Button pro Gruppe kann aktiviert sein.
action: ~ # Methode, die aufgerufen wird, wenn der Button aktiviert wird.
deactivate: ~ # Methode, die aufgerufen wird, wenn der Button deaktiviert wird