Koordinatenanzeige (Coordinates Display)
Die Koordinatenanzeige zeigt die Mausposition in den Kartenkoordinaten an. Die Koordinaten sind abhängig vom eingestellten räumlichen Referenzsystem, welches im SRS Auswahl (SRS Selector) geändert werden kann.
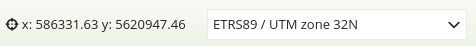
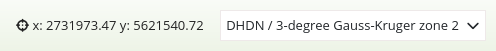
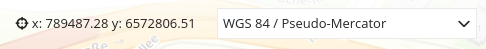
So sieht die Koordinatenanzeige für unterschiedliche Koordinatensysteme aus:
ETRS89 / UTM zone 32N (EPSG:25832):

DHDN / 3-degree Gauss-Kruger zone 2 (EPSG:31466):

WGS 84 (EPSG:4326):

WGS 84 / Pseudo-Mercator (EPSG:3857):

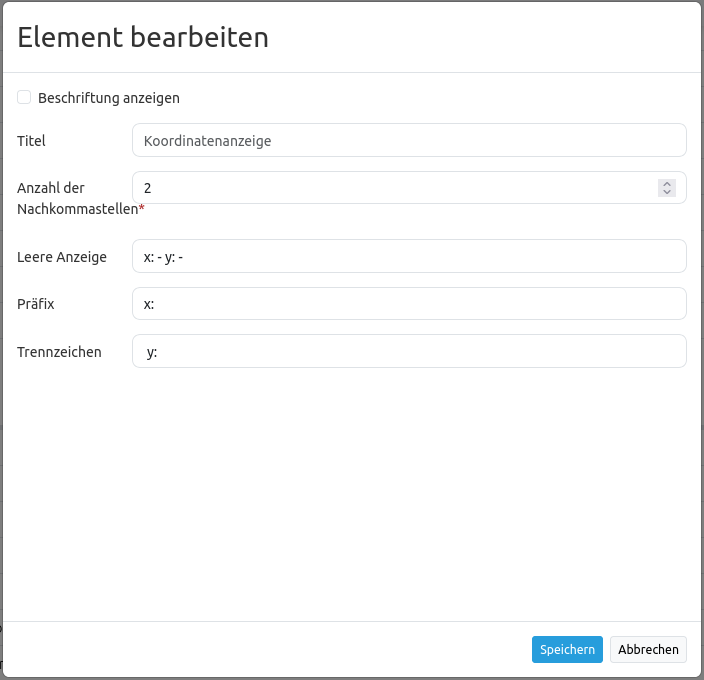
Konfiguration

Beschriftung anzeigen: Schaltet die Beschriftung an/aus. Die Beschriftung richtet sich nach dem Title.
Titel: Titel des Elements. Dieser wird links neben den Koordinaten angezeigt, wenn “Beschriftung anzeigen” aktiviert ist.
Anzahl der Nachkommastellen: Nachkommastellen der angezeigten Koordinaten.
Leere Anzeige: Angezeigter Text, wenn sich die Maus nicht in der Karte befindet (Standard: ‘x= - y= -‘).
Präfix: Präfix vor der X-Koordinate (Standard: ‘x= ‘).
Trennzeichen: Separator nach X- und vor Y-Koordinate (Standard: ‘ y= ‘).
Position: Positionierung (Pflichtfeld, nur bei Nutzung im Kartenbereich).
YAML-Definition
Diese Vorlage kann genutzt werden, um das Element in einer YAML-Anwendung einzubinden.
numDigits: 2 # die Anzahl der Nachkommastellen, die jede Koordinate haben soll
target: map # ID des Kartenelements
label: true # false/true, um den Button zu beschriften (Standard: true).
empty: 'x= - y= -' # zeigt diesen Text, wenn die Maus sich nicht in der Karte befindet.
prefix: 'x= ' # zeigt ein Präfix vor der X-Koordinate.
separator: ' y= ' # zeigt einen Separator vor der Y-Koordinate.
anchor: 'right-bottom' # Positionierung nur bei Nutzung im Kartenbereich (Standard: right-bottom) - Optionen: 'left-top', 'right-top', 'left-bottom', 'right-bottom'
CSS-Styling
Das Element kann über den folgenden CSS-Style angepasst werden, beispielsweise um die Breite zu vergrößern.
.mb-element-coordsdisplay {
width: 500px;
}