Scale Display
The Scale Display shows the current map scale (e.g. as 1:7,500 or 1:10K).


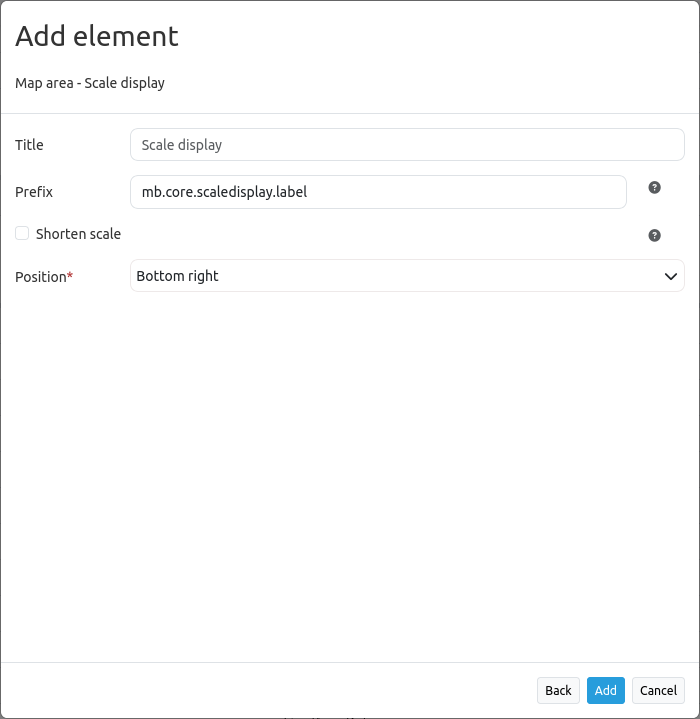
Configuration

Title: Title of the element. The title will be listed in Layouts and allows to distinguish between different buttons.
Prefix: Customizable description shown before the actual scale. The default
mb.core.scaledisplay.labelis rendered as Scale in the user’s language.Shorten scale: If checked, scale numbers from 10,000 or higher will be shortened with a postpositioned
KorM(e.g. 10,000 as 10K).Position: Scale display alignment (mandatory field; default: ‘Bottom right’).
YAML-Definition
This template can be used to insert the element into a YAML application.
tooltip: 'ScaleDisplay' # text to use as tooltip
target: ~ # ID of Map element to query
anchor: 'inline'/'left-top'/ # Scale Display alignment, default is 'right-bottom'
'left-bottom'/'right-top'/ # use inline, e.g. in sidebar
'right-bottom'
scalePrefix: Scale # prefix, shown with scale
unitPrefix: false # prefix, shown with unit, e.g. 1000 as 1K